Vídeo tutorial de Less.js:
Vamos a cambiar el tamaño de la fuente ...
Bienvenid@s, hoy veremos un pequeño tutorial para conocer y empezar a utilizar less.js, esta factoría javascript permite
aplicar estilos CSS dinámicamente, a través de variables, funciones, reglas anidadas ..., el propósito de less es
básicamente facilitar, ordenar y comprimir el desarrollo de hojas de estilos CSS, de ahí su nombre "less" que significa "menos",
es decir, obtener los mismos resultados pero con menos líneas de código.
less permite el desarrollo tanto del lado del cliente(navegador), como del lado del servidor(node.js).
Otro aspecto importante es que para escribir código less, éste debe escribirse en un archivo con extensión .less, por ejemplo,
style.less, también hay que tener en cuenta que del lado del cliente la correcta ejecución de less.js depende totalmente de si
el cliente tiene activado javascript, de ahí la recomendación de utilizar un compilador para convertir el código .less a .css una vez terminado el desarrollo,
porque de no ser así se corre el riesgo de que los estilos CSS no lleguen a ser cargados, less.js debe considerarse como una
herramienta de desarrollo y no como una herramienta funcional para el lado del cliente, yo personalmente os recomiendo un compilador
less llamado Simpless, con esta herramienta puedes convertir fácilmente
un archivo con extensión .less a .css.
Una vez definido brevemente lo que es less y para que sirve, veremos algunas cosas que se pueden hacer con esta librería, lo primero
es crear una carpeta donde guardaremos los archivos necesarios para ver un ejemplo, crea una carpeta llamada "less", a continuación
hay que descargar less.js para ello dirígete a la siguiente web less y haz click en
el botón "Download less.js", selecciona todo el código, lo copias y los pegas en un archivo en blanco de tu editor de código, guárdalo como less.js
en la carpeta "less" que creaste.
Para escribir código less también necesitarás un archivo con la extensión .less, guarda un nuevo documento en blanco con el siguiente
nombre style.less en la carpeta "less".
Para ver los resultados del ejemplo necesitarás un documento .html, copia y pega el siguiente código y guárdalo en la carpeta "less" como index.html ...
<!DOCTYPE HTML> <html> <head> <title>Pequeño tutorial less.js</title> <link rel="stylesheet/less" type="text/css" href="styles.less" /> <script src="less.js" type="text/javascript"></script> </head> <body> <h1>Este es un título h1</h1> <p>Este es un párrafo p</p> <p>A continuación una lista ul</p> <ul> <li>Item 1</li> <li>Item 2</li> </ul> <p>A continuación una tabla table</p> <table> <tr><td>Columna 1</td><td>Columna 2</td></tr> </table> </body> </html>
Ok, si observas el documento html en el head se incluyen tanto "styles.less" como "less.js", todo lo que necesitamos para realizar las
pruebas, primeramente empezaremos viendo las variables, las variables se inician con la arroba "@" y se le asigna un valor que posteriormente
podrá ser utilizado en las propiedades CSS, por ejemplo, vamos a cambiar el color de los párrafos del documento ...
@p-color: blue;
p {
color: @p-color;
}
Como puedes observar hemos asignado el valor de la variable @p-color a la propiedad color de los párrafos.
Vamos a cambiar el tamaño de la fuente ...
@p-color: blue;
@p-font-size: 22px;
p {
color: @p-color;
font-size: @p-font-size;
}
Otra de las utilidades que puedes encontrar en less es la creación de funciones y la inclusión de parámetros, por ejemplo,
vamos a definir una función para establecer un color de fondo con un parámetro con valor por default "red" y cambiaremos el
color de fondo de la etiqueta "h1" ...
.background(@back: red)
{
background-color: @back;
}
h1{
.background(blue);
}
Para dejar el valor por default que es "red", simplemente excluyes el parámetro ...
.background(@back: red)
{
background-color: @back;
}
h1{
.background();
}
También podemos crear funciones específicas para ciertos elementos, por ejemplo vamos a crear una función específica para las
listas "ul" ...
.lista()
{
list-style: none;
font-family: verdana;
font-size: 21px;
background: grey;
color: white;
}
ul{
.lista();
}
A continuación veremos como entrelazar o crear reglas anidadas, por ejemplo a través de table tr crearemos reglas
para definir las propiedades de td y asignarles cambios al obtener el evento hover ...
table tr
{
td {
background: red;
color: white;
&:hover{
background: white;
color: red;
}
}
}
En esta serie de ejemplo has podido ver algunas de las cosas que se pueden hacer con esta potente herramienta, suponiendo que
ya tenemos todos los estilos preparados para llevarlos al front, es hora de compilar el archivo style.less para convertirlo a
.css, así que descargaremos el compilador de simpless : Ir al sitio web.
Una vez descargado extraes la carpeta, por ejemplo, en el Escritorio, entras y haces click en simpLESS.exe para instalarlo en el PC, te
aparecerá una ventana como la siguiente ...
Te pedirá que arrastres la carpeta donde se encuentran los archivos less a su interior, así que arrastras a su interior la carpeta "less".
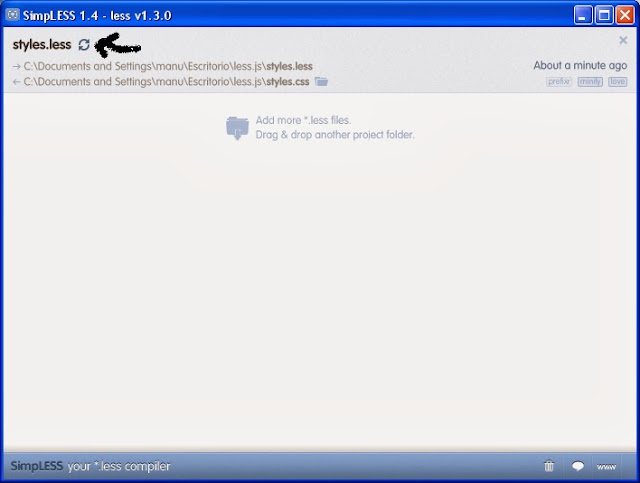
Te aparecerá una ventana como la siguiente, haz click en el botón a donde señala la flecha para compilarlo ...
Y listo, ya tienes el archivo styles.css listo para incluirlo en el front, ahora simplemente incluye en el head la ruta al link styles.css.















No hay comentarios:
Publicar un comentario